Sanity in simple terms
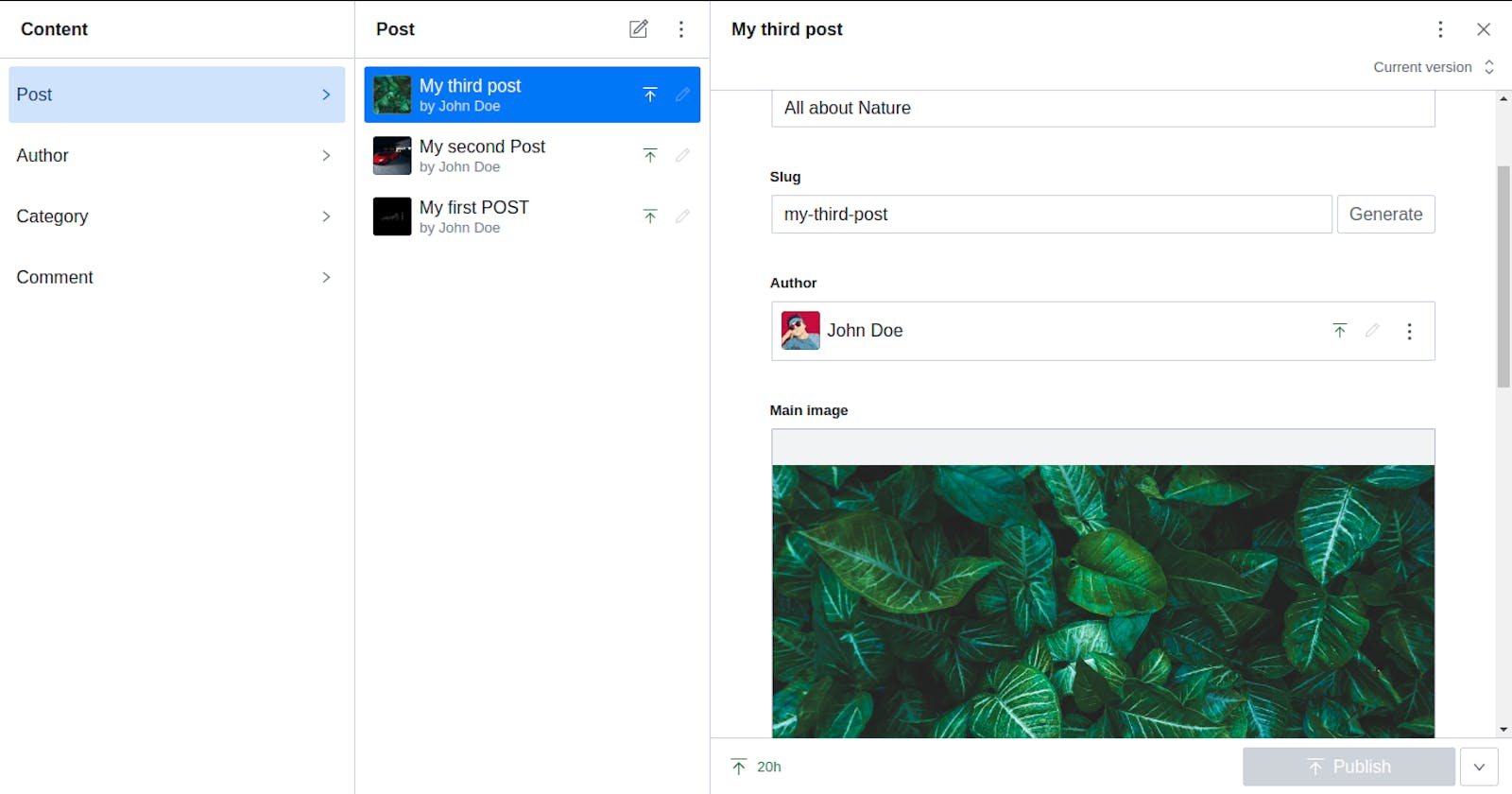
Sanity Studio - Sanity is a CMS(Content Management System) that also can act as a backend for both developers and non-tech users to mutate data and stuff very great for e-commerce apps.
Sanity in technical terms Sanity.io is the platform for structured content. It comes with an open-source editing environment called Sanity Studio that you can customize with JavaScript and a real-time hosted data store. Sanity has generously included quotas – so getting started is free.
Quickstart
Get started from the command line:
npm i -g @sanity/cli && sanity init
Key Features
Sanity Studio Sanity Studio is an open-source headless real-time CMS, that you can customize with JavaScript and React.
- Efficient editing, instant UI for complex fields
- Responsive works on small screens
- Plug-in architecture and custom input components
- Style with your own branding
- Advanced block editor for structured content
- Use JavaScript to add field validations, organize documents, and set initial values
Developer experience
- Bring your own frontend, or whatever else you might need: Vue, Svelte, Node, .NET, PHP, Golang, or whatever speaks HTTP
- Sweet APIs for reading, writing, importing, exporting, going back in time, and listening for updates
- Secure, scalable, and GDPR compliant
- Zero configs Graph Oriented Query Language (GROQ), and GraphQL API
- Helpful and friendly developer community
- Build the CMS solution you need: React CMS, eCommerce CMS, Gatsby CMS, Jamstack CMS, Mobile CMS
Structured Content
- Distribute from a single source of thruth, in real-time
- Unlock programmatic approaches to workflows and design
- Upload images and transform them on demand, and integrate with any digital asset manager
- Customizable previews
- Query images for metadata like dominant colors, sizes, geo-location, and EXIF metadata
- See how rich text that can be serialized into any markup language, and learn about the Sanity Rich Text Editor